Improving Search for Staples.ca
Over the course of a year, I led and enhanced multiple initiatives to improve the overall search experience on Staples.ca, focusing on usability, relevance, and customer satisfaction. Below are a few examples of these initiatives. Every project was heavily researched via Baymard for up to date best practices for searching within e-commerce websites. Every project incorporated Wireframing and prototyping prior to design. With each new step forward Staples improved their search and customers were able to find products much more efficiently – contributing to higher ATC rates.
Redesigning Mobile Search
Staples wanted a more organized and cleaner way to present their search suggestions. Customers were presented with a lot of text, brands were being cut off within the search and users were finding it difficult to hone in on products.
Our goal with this project was to see how we could explore making our mobile search experience more intuitive for a customer.
Two important pieces of information were kept in mind during the redesign of the search experience:
Categories
Categories had an add to cart rate of 19.34% on desktop however only a 2.27% ATC rate on mobile. This called for a need to improve how the categories look.
Brands
Brands were not popular on both desktop and mobile search. In one week brands were selected 1581 times compared to categories which were selected 8230 times (desktop). Mobile is even lower with Brands having been selected only 366 times while Categories were at 1320 times.
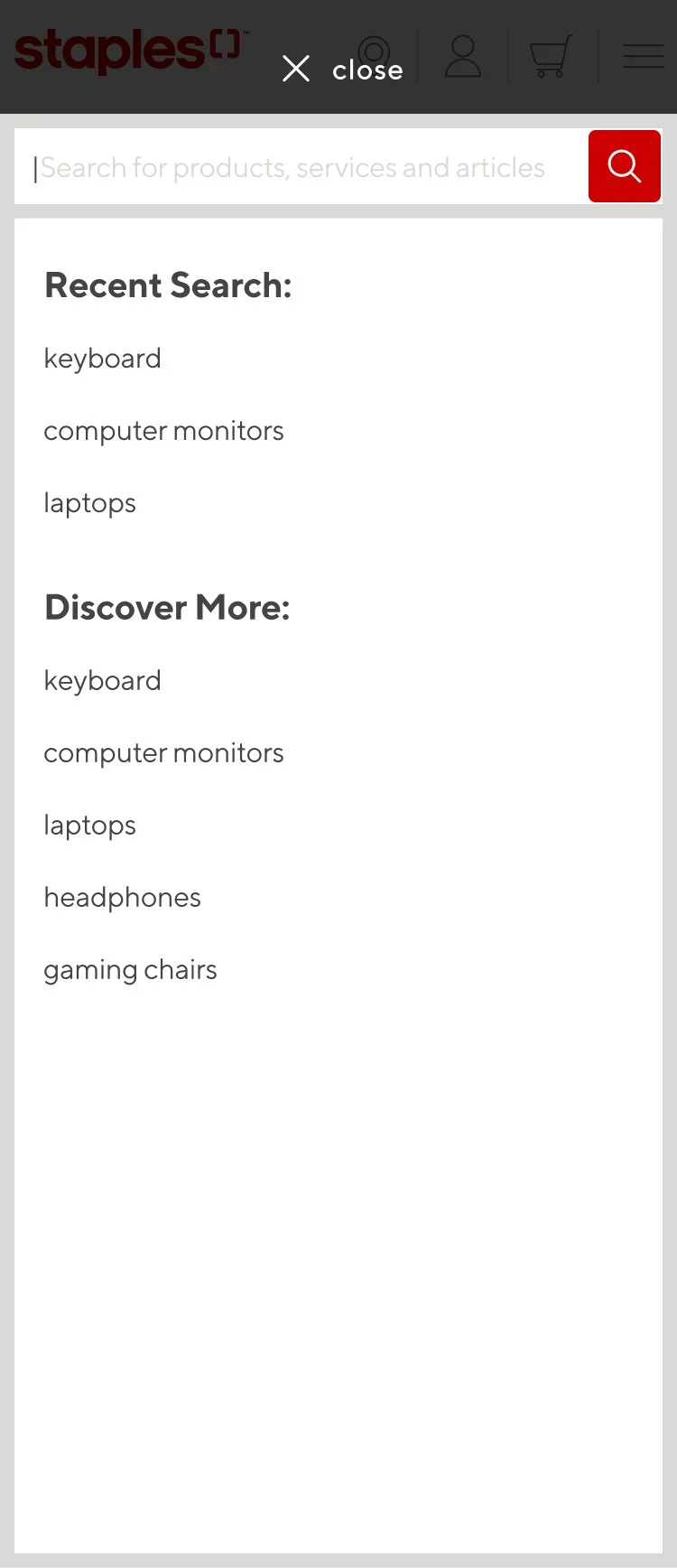
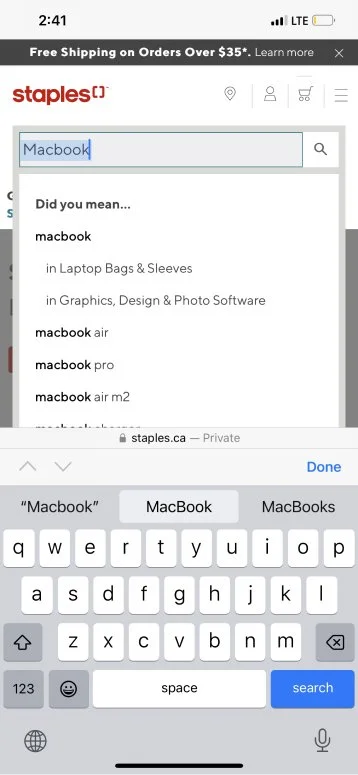
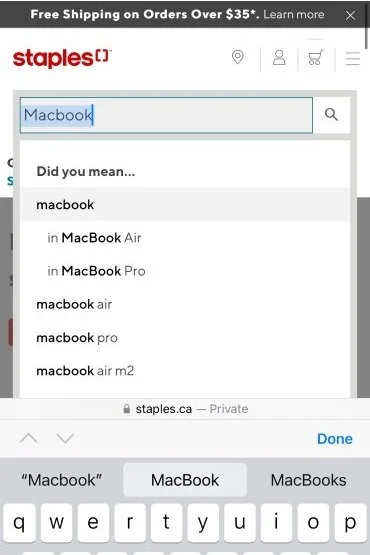
Enhanced search experience
The old search experience for reference
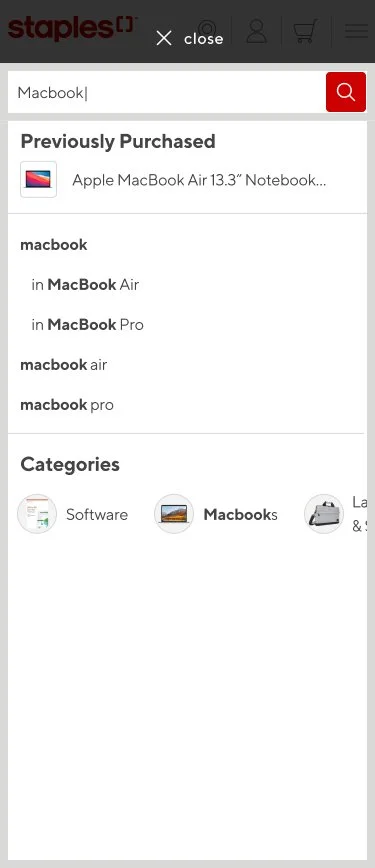
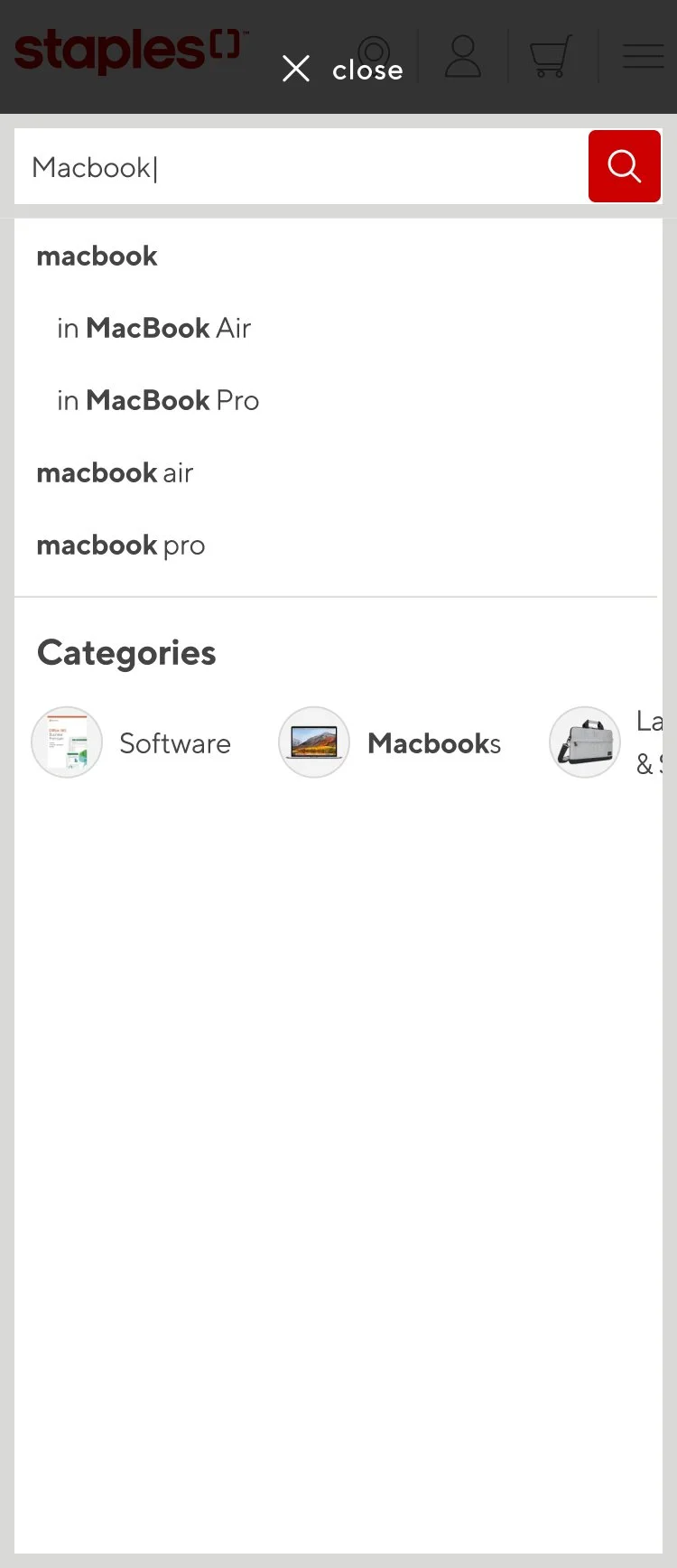
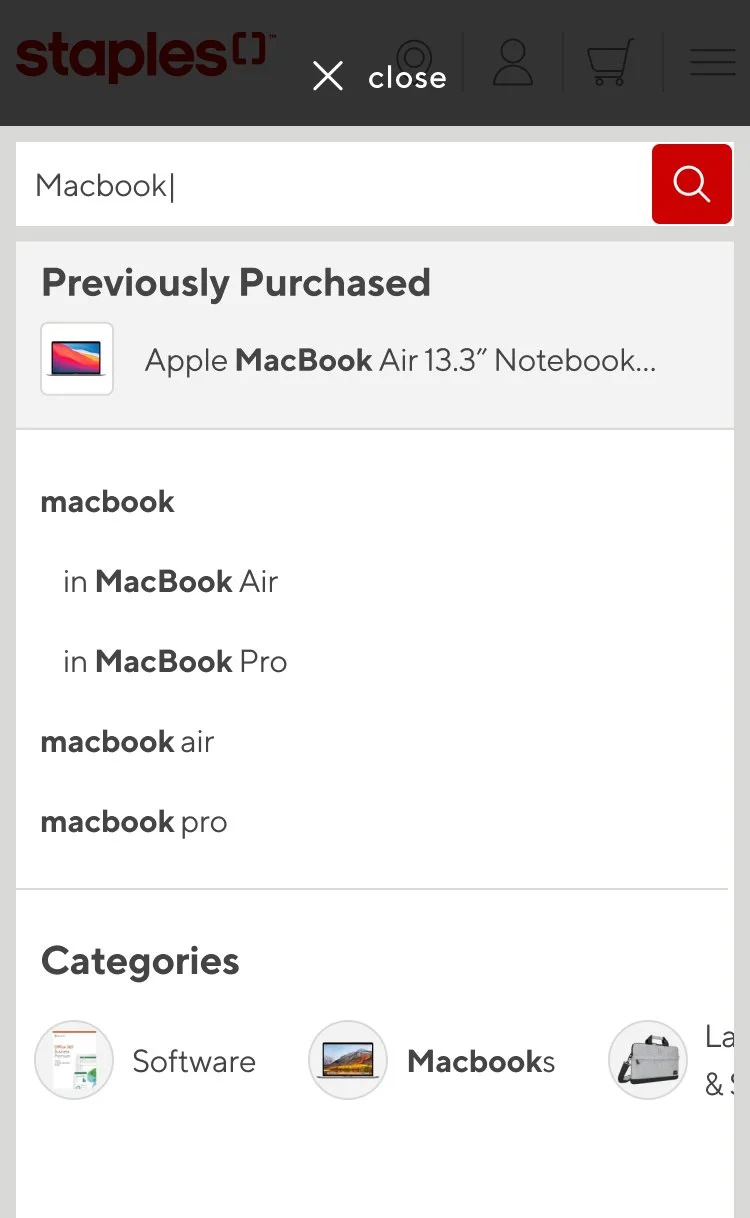
Search with Query
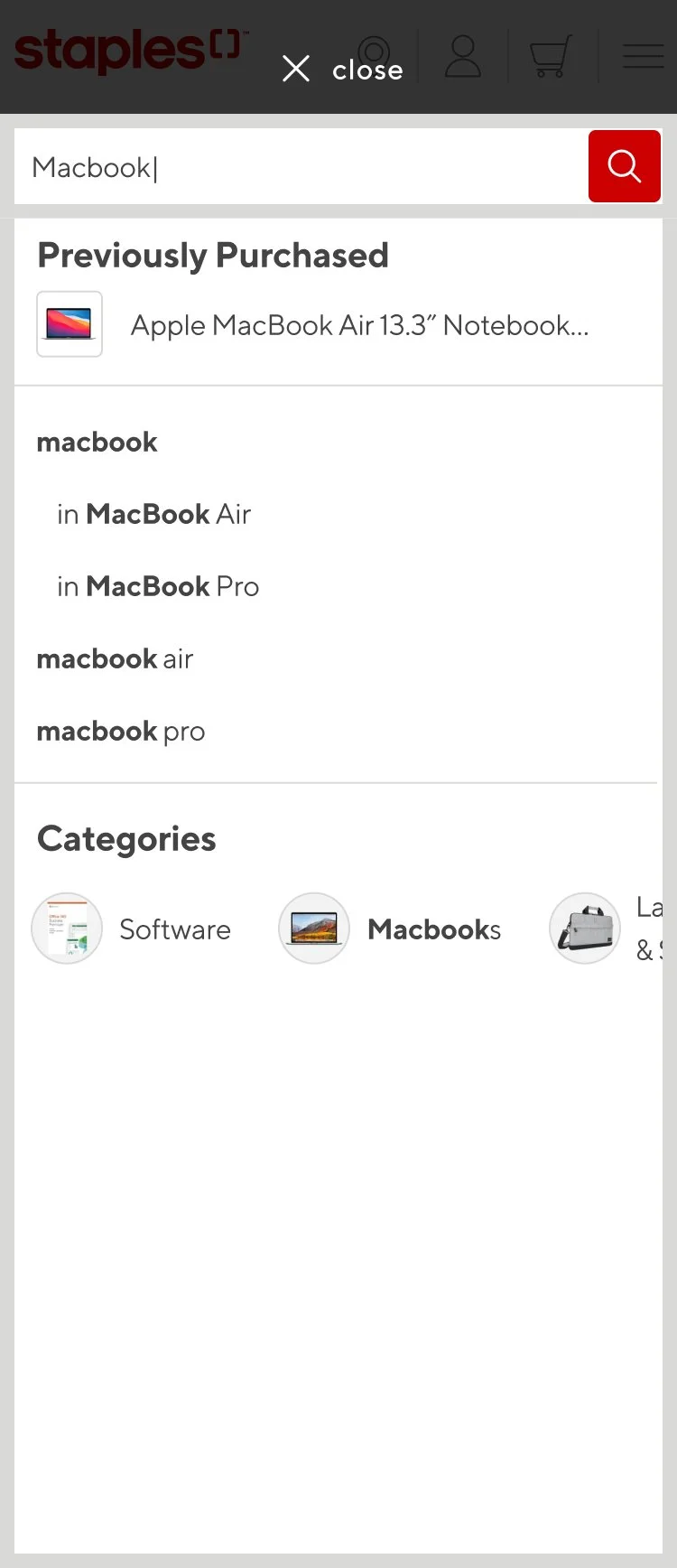
These screens occur when a user enters a search query. If the user has purchased a product that fits the query they are shown that as a “Previously Purchased” line item.
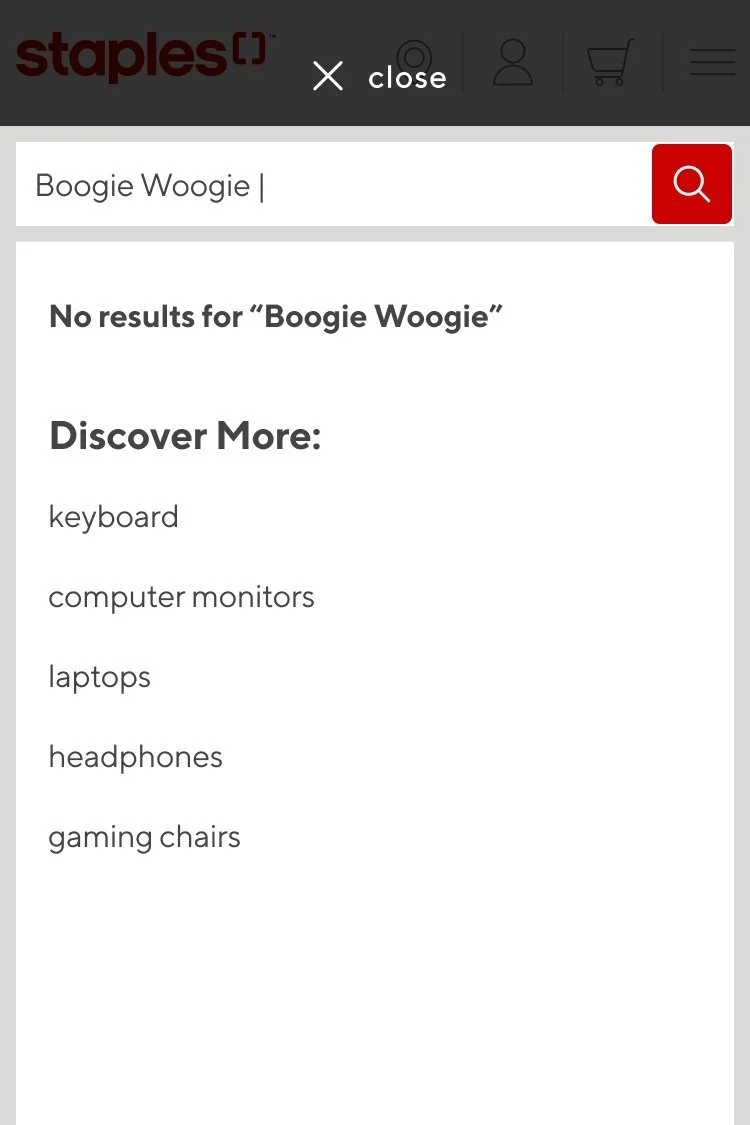
When no search results are shown we present user with jumping off points to keep them moving through the site (rather than just showing nothing).
Empty State with no results
Previously Purchased is a useful tool for users looking to view past purchases or to re-order products
Categories are presented below auto complete list items, not above.
Categories visually show users they scroll to the left
Opened Search, Search query, Previously Purchased present.
Opened Search, Search query. (Much more common view)
Staples Related Links
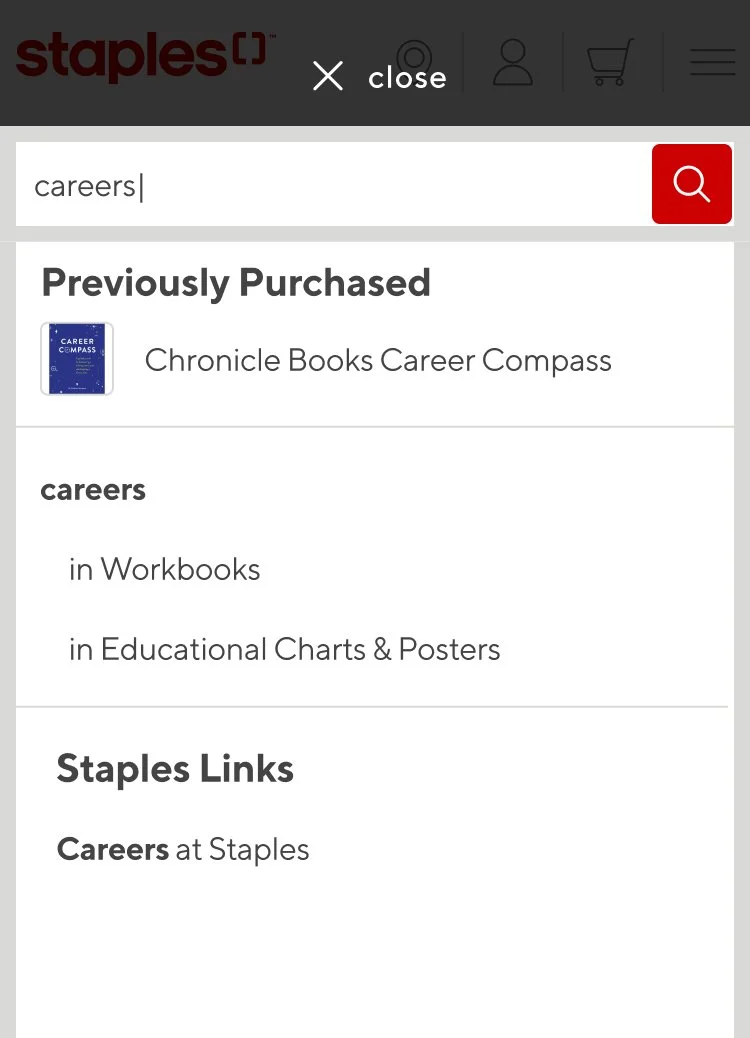
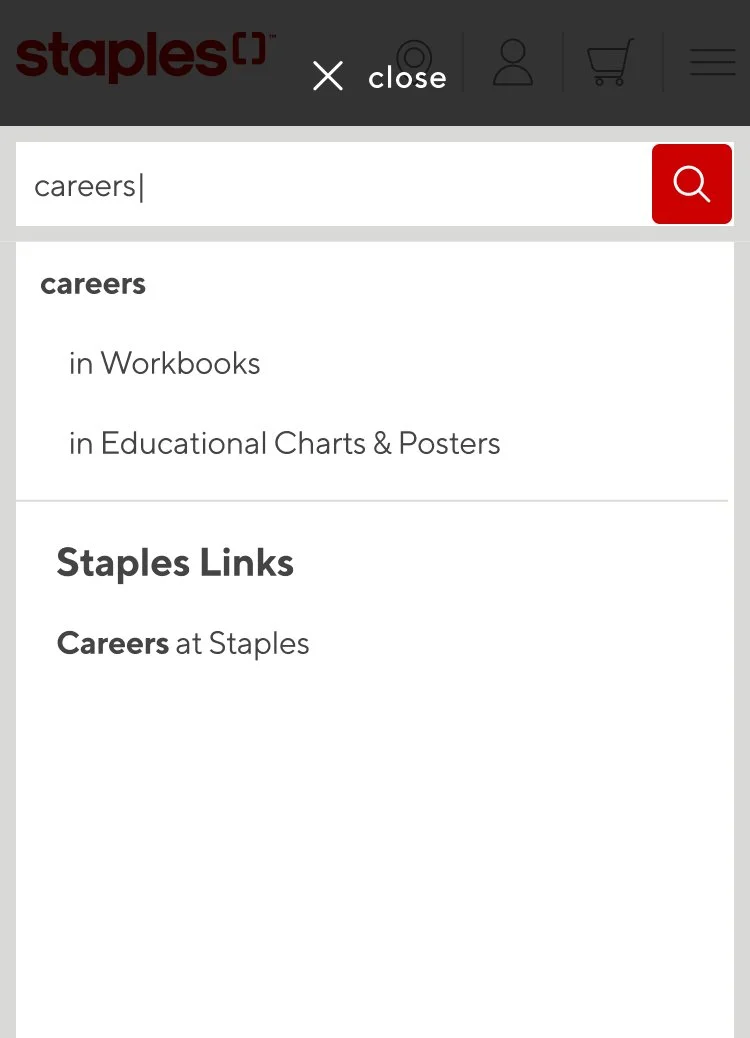
These screens occur when a user enters a search query that relates to a Staples link. For example the “Careers” link will show when the user types in “Career” or “Careers” but not “car”.
Search - Related Staples Link
Search - Related Staples Link & Previously Purchased
Staples Related links will only show in scenarios where the users search query is an exact match
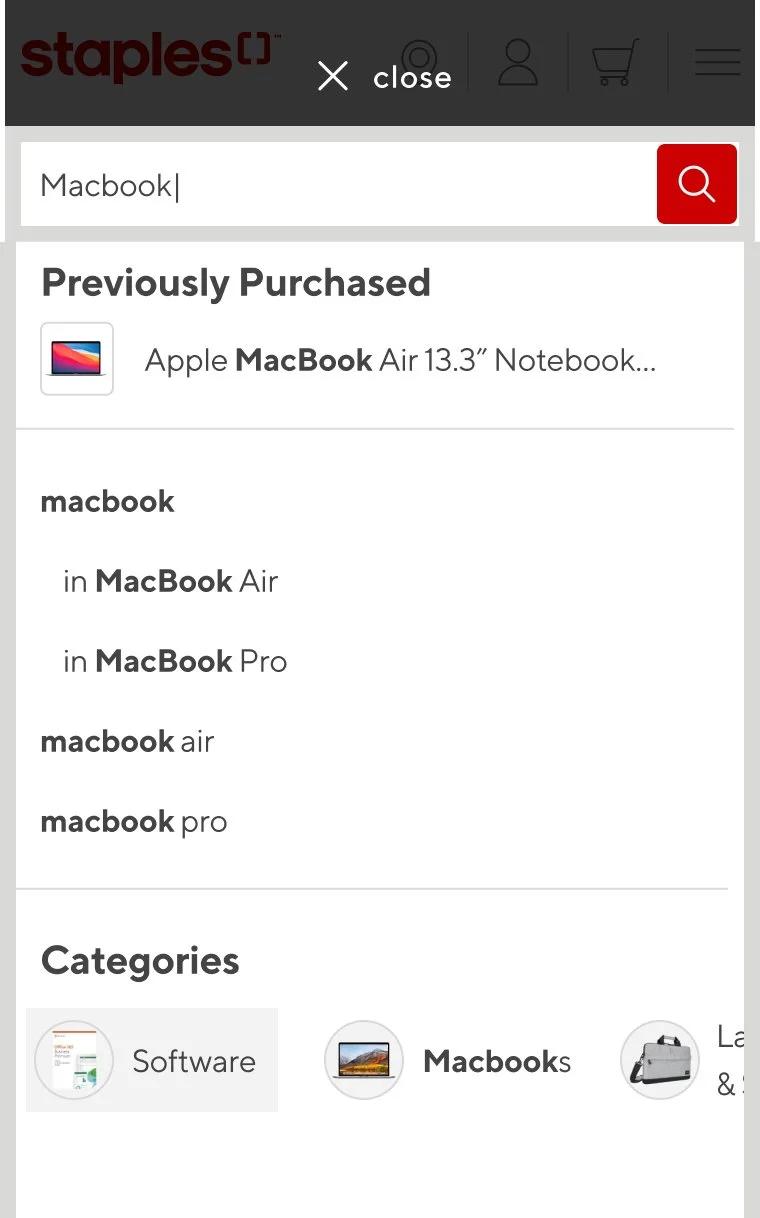
Hover States
While hover states are not typically considered within mobile they do exist. When the user presses and holds a hover state is shown.
Original Hover State
Autocomplete Hover
Previously Purchased Hover
Category Hover